Un tema que siempre he considerado un inconveniente en asp.net es la dificultad de acceder a los datos de los controles creados dinámicamente. En este pequeño artículo voy a mostrar una pequeña solución para poder crear controles desde javascript y desde servidor y poder obtener los valores introducidos.
Creación de Controles
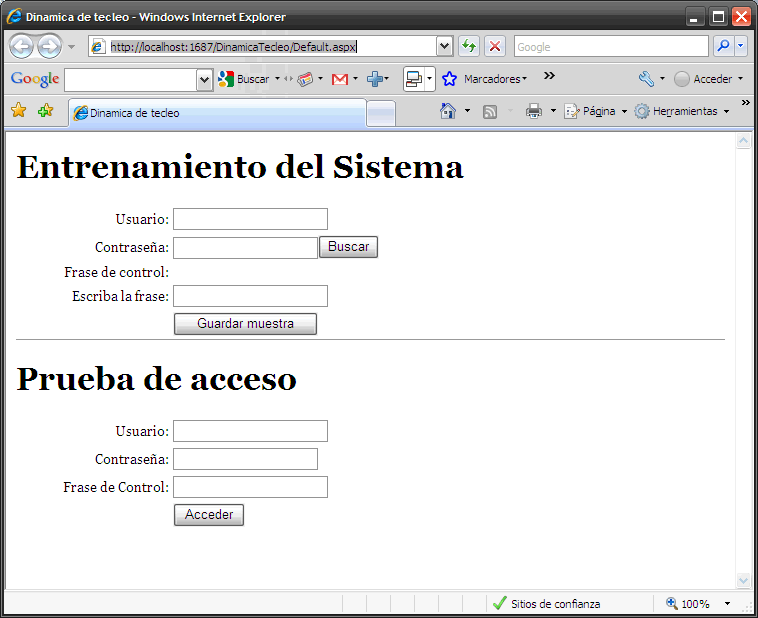
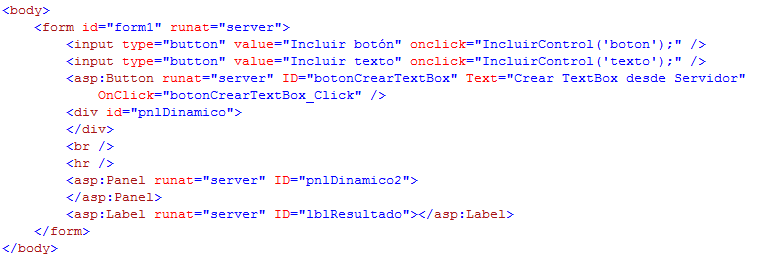
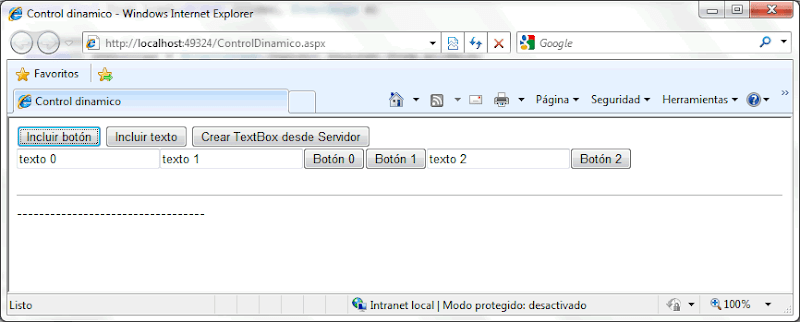
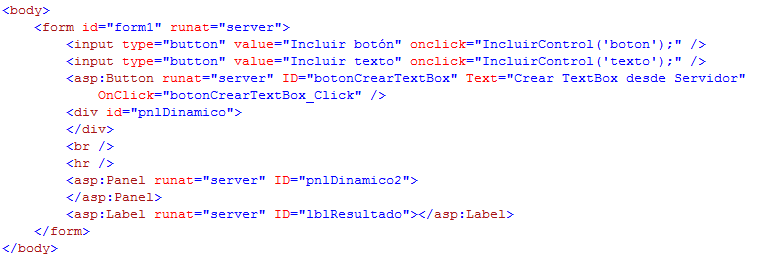
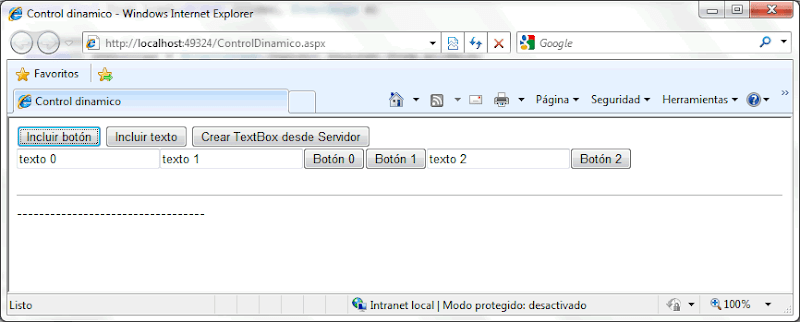
Vamos a crear una página aspx con tres botones: uno que cree botones vía javascript, otro que cree cajas de texto desde javascript y otro que cree un textbox desde servidor:

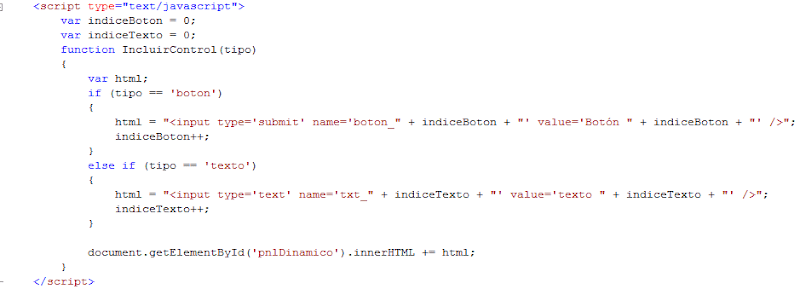
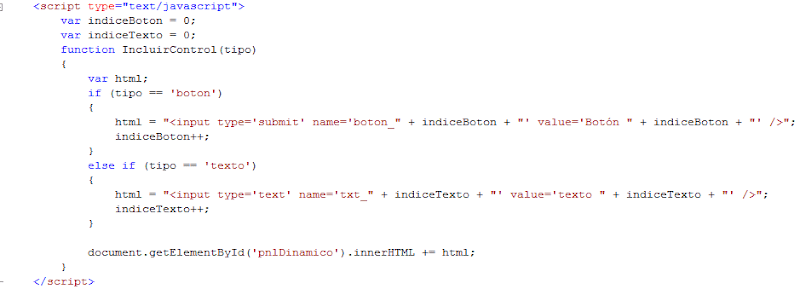
La función javascript que crea los controles es la siguiente:

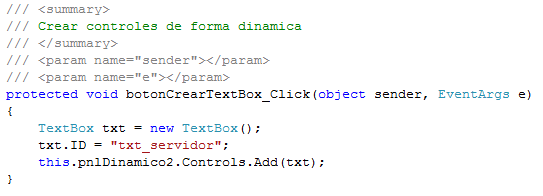
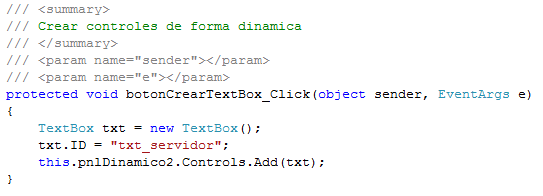
Unicamente creamos, en base al tipo, un input de tipo submit si es boton o un input de tipo text si el tipo es texto. Al ejecutar la página podemos crear tantos controles como queramos pulsando sobre los botones. El código del evento del botón botonCrearTexto se ejecuta en el servidor y crea un textbox dinámicamente:

La idea ahora es poder obtener los valores introducidos en los campos de texto y el botón que se ha pulsado:

Capturar el valor de los controles
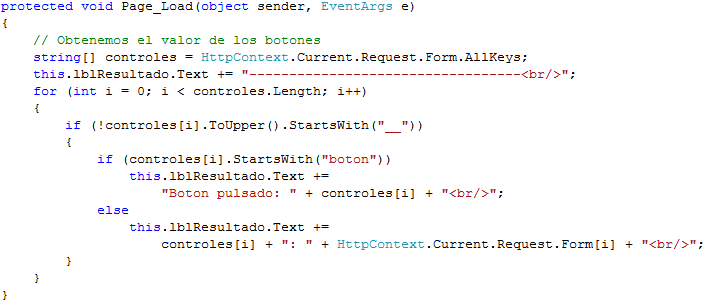
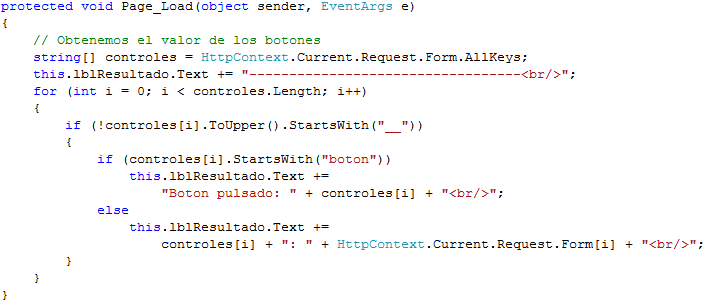
El objetivo ahora es que al pulsar sobre cualquier botón podamos acceder a la información del botón pulsado y al contenido de los diferentes textBox que se hayan creado desde el servidor. El quid del meollo es la clase HttpContext, en la que se mantiene la información intercambiada entre el cliente y el servidor:

Dentro de la colección HttpContext.Current.Request.Form.AllKeys se encuentran todos los valores posteados desde el cliente, el control que realiza el post, el valor de los controles que disponen de valor, el viewstate de la página y el eventvalidation en el caso de controles de servidor. Podemos recorrer esta colección y acceder al valor de los input de tipo texto.
No tenemos en cuentra los controles que empiecen por __ porque son propios de asp.net.
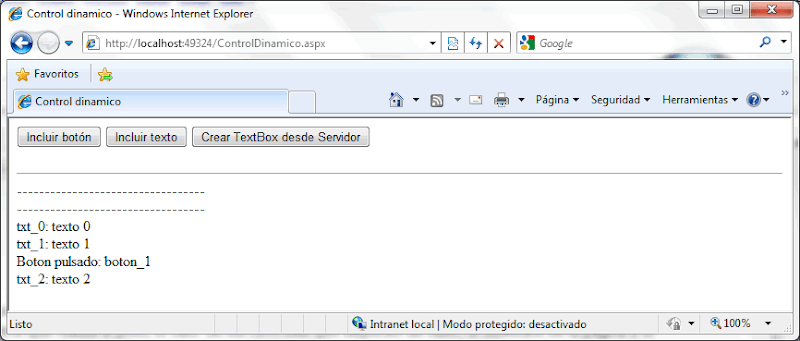
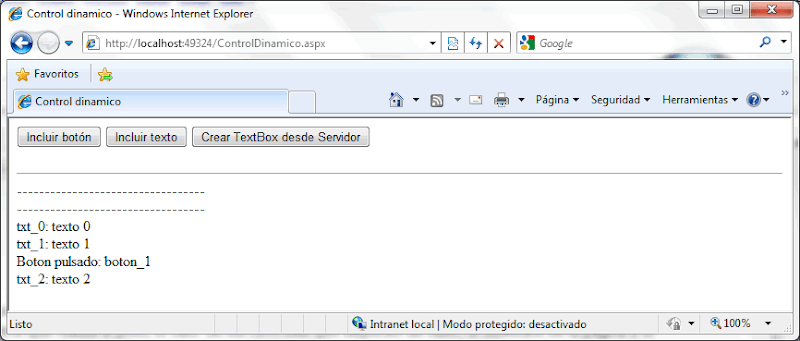
El resultado es que al pulsar sobre cualquier botón, en pantalla mostramos los valores introducidos:

Conclusiones
Muchas veces nos vemos en el problema de controles dinámicos y no podemos resolverlo de forma fácil con asp.net. Con este artículo espero facilitaros la vida. Dependerá del desarrollador evolucionar esta solución para repintar los controles y asignarles el valor entre posts para que no desaparezcan.
Como siempre espero que os haya gustado esta pequeña aportación
Creación de Controles
Vamos a crear una página aspx con tres botones: uno que cree botones vía javascript, otro que cree cajas de texto desde javascript y otro que cree un textbox desde servidor:

La función javascript que crea los controles es la siguiente:

Unicamente creamos, en base al tipo, un input de tipo submit si es boton o un input de tipo text si el tipo es texto. Al ejecutar la página podemos crear tantos controles como queramos pulsando sobre los botones. El código del evento del botón botonCrearTexto se ejecuta en el servidor y crea un textbox dinámicamente:

La idea ahora es poder obtener los valores introducidos en los campos de texto y el botón que se ha pulsado:

Capturar el valor de los controles
El objetivo ahora es que al pulsar sobre cualquier botón podamos acceder a la información del botón pulsado y al contenido de los diferentes textBox que se hayan creado desde el servidor. El quid del meollo es la clase HttpContext, en la que se mantiene la información intercambiada entre el cliente y el servidor:

Dentro de la colección HttpContext.Current.Request.Form.AllKeys se encuentran todos los valores posteados desde el cliente, el control que realiza el post, el valor de los controles que disponen de valor, el viewstate de la página y el eventvalidation en el caso de controles de servidor. Podemos recorrer esta colección y acceder al valor de los input de tipo texto.
No tenemos en cuentra los controles que empiecen por __ porque son propios de asp.net.
El resultado es que al pulsar sobre cualquier botón, en pantalla mostramos los valores introducidos:

Conclusiones
Muchas veces nos vemos en el problema de controles dinámicos y no podemos resolverlo de forma fácil con asp.net. Con este artículo espero facilitaros la vida. Dependerá del desarrollador evolucionar esta solución para repintar los controles y asignarles el valor entre posts para que no desaparezcan.
Como siempre espero que os haya gustado esta pequeña aportación